Integration Widgets: Applications to Improve Integration Between Momentum AMS and Your Website
PrintIntegrating Momentum AMS into your agency's website takes just a few minutes with our Integration Widgets. To integrate Momentum AMS with your website, follow these steps:
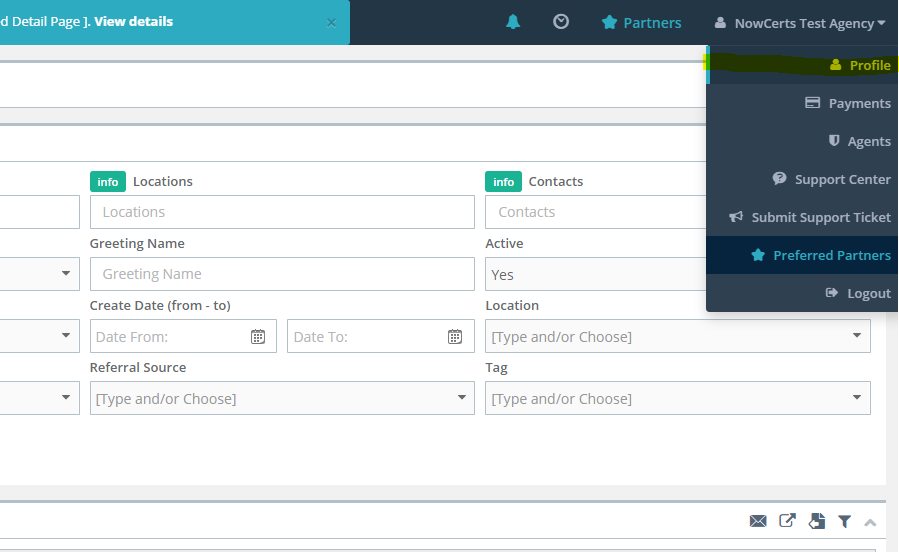
1. Under your agency menu, click on "Profile"

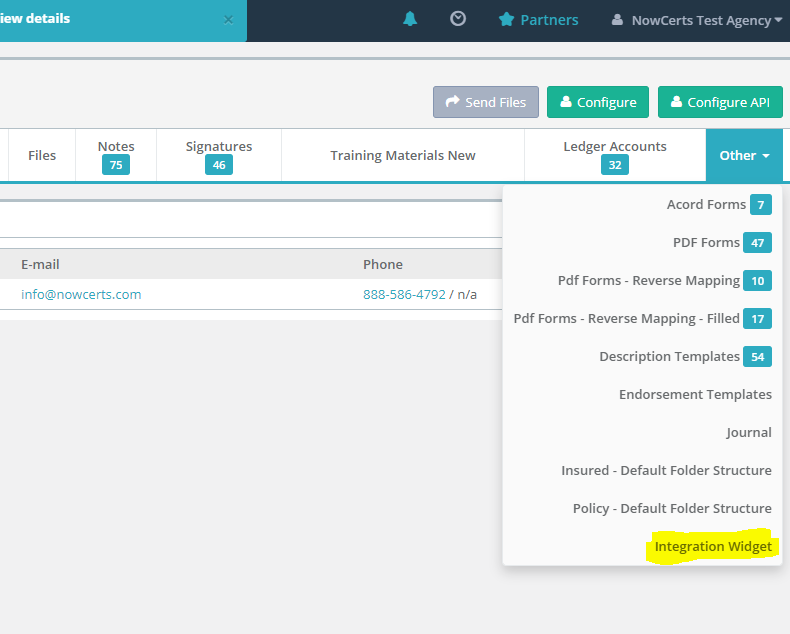
2. From this page hover over the other tab and you will see Integration widgets.

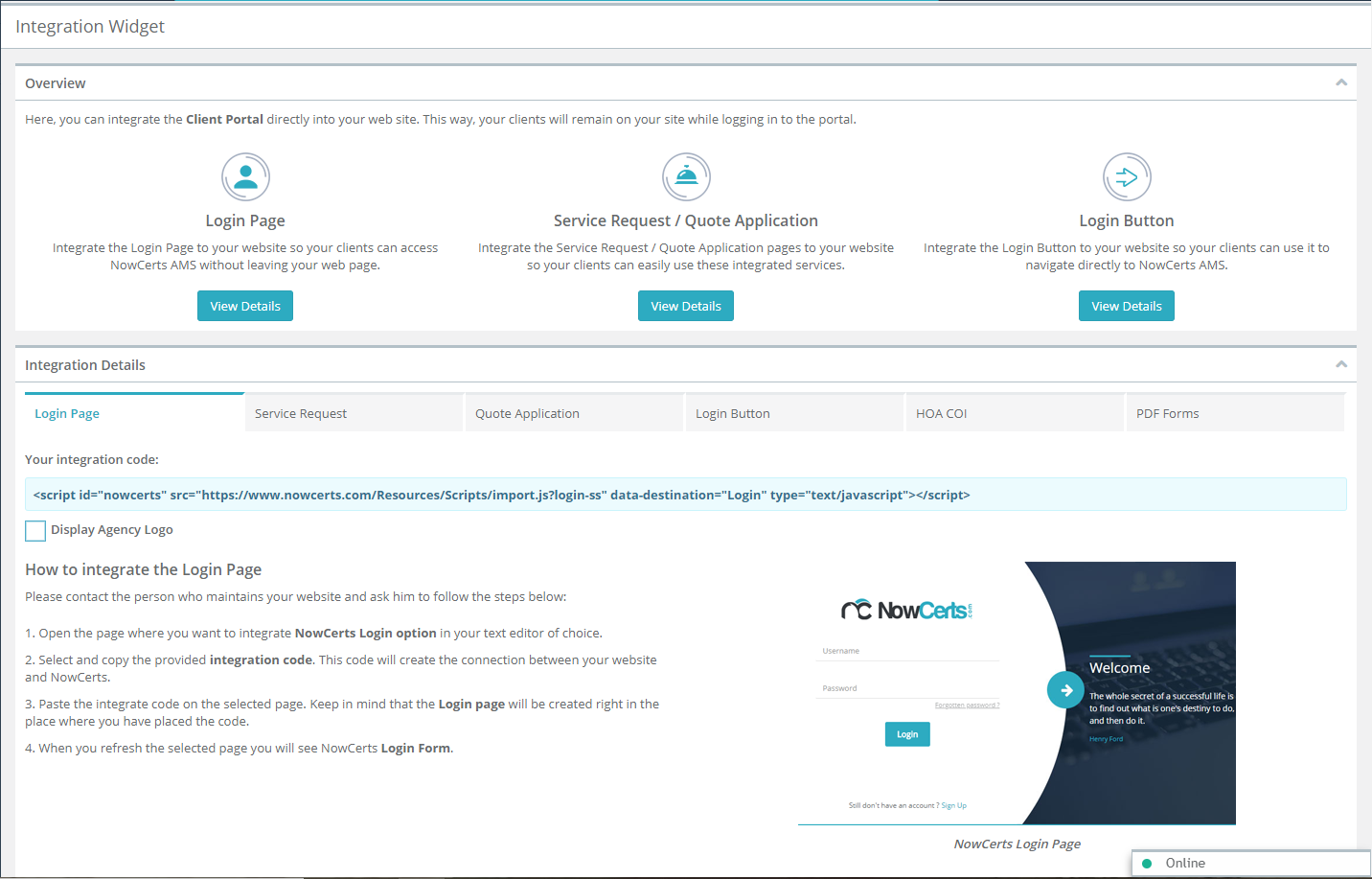
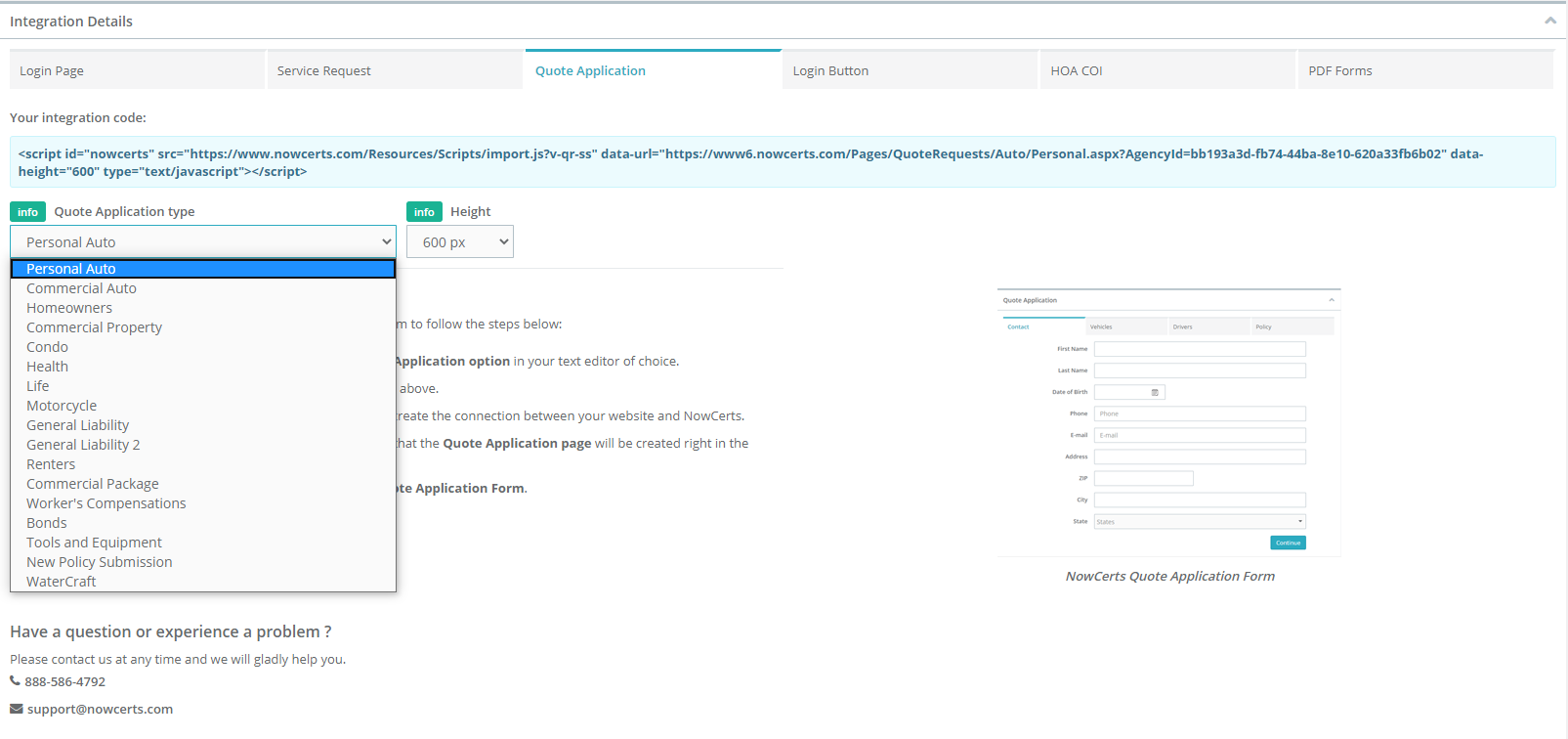
3. Select the tab for the specific type of form you'd like to integrate. There are several different integration forms.


The simple step-by-step directions are right on that page. Basically:
1. You need to make a new/blank page (copy an existing one)
2. Then, copy & paste the single, one (1) line of code into the integration widget
3. The only other thing you need is a button/link on your website's main page that points to the new page.
That is it. You are done!
Note to WIX users:
There are special instructions for WIX. Please try this:
Step-by-step guide on how to include our import code:
1. Select the desired page to include the iframe from the top left menu
2. From the left menu, select "Add" -> "More", and then click on "HTML Code" (the green icon in the middle of the HTML&Flash section)
3. A gray rectangle will appear on your screen. It can be easily positioned and resized. It will contain the iframe.
4. Click on the "Enter Code" button in the top left corner of the rectangle. A pop-up will display a textbox to paste a code. The code that should be pasted there is:
<div>
<div><script id="nowcerts" src=" " data-destination="Pages/QuoteRequests/Auto/Personal" data-agencyid="35bc4909-29e3-4c92-youragencidgenerated111" data-height="600" type="text/javascript"></script>
</div>
</div>Please note that there is a "div" tag outside the "script" tag that was generated from the system. I added this additional "div" tag because WIX was ignoring the direct usage of the "script" tag. So, by following these steps and using the slightly modified code, the issue should be solved.
